السلام عليكم ورحمة الله وبركاته
اداة المشاركة في المواقع الاجتماعيه بشكل جديد لمدونات بلوجر ويمكن تركيبها ايضا على مدونات ووردبرس ولكني ساشرح فقط تركيبها على مدونات بلوجر , الاداه كما ترى في الصوره اعلاه تحتوي على ثلاثة ازرار الاول لتويتر والثاني للخلاصات والثالث للفيسبوك وعند الاشاره تظهر اداة التلميح محتويه على بعض المعلومات ولاضافة هذه الاداه الى مدونات بلوجر اتبع الخطوات التاليه.
اولا اذهب الى لوحة التحكم في مدونتك ثم انتقل الى تصميم ومنها الى عناصر الصفحة ثم اختر اضافة اداة كما في الصوره التاليه :
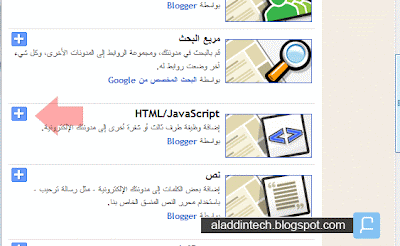
بعد الضغط على " اضافة اداة " ستظهر لك نافذة تحتوي على جميع الادوات اختر منها اداة HTML/java script كما في الصوره التاليه :
بعد اختيار الاداه سوف تظهر لك النافذه التاليه :
في خانة العنوان اكتب العنوان الذي تريده مثلا " تابعنا على " او ماشابه ذلك , اما خانة المحتوى فقم بنسخ الكود التالي والصقه داخله :
<script src="http://cdn.jquerytools.org/1.2.4/full/jquery.tools.min.js"></script>
<script>
$(document).ready (function() {
$("#social2 img[title]").tooltip({offset: [6, 2],tip:'.add',effect:'slide'})
.dynamic({ bottom: { direction: 'down', bounce: true } });
});
</script>
<style>
.tooltip {
display:none;
background:transparent url(http://flowplayer.org/tools/img/tooltip/black_arrow.png);
font-size:12px;text-align:center;
height:70px;
width:160px;
padding:25px;
color:#fff;
}
.tooltip.bottom {
background:url(http://flowplayer.org/tools/img/tooltip/black_arrow_bottom.png);
padding-top:40px;
height:55px;
}
.tooltip.bottom {
background:url(http://flowplayer.org/tools/img/tooltip/black_arrow_bottom.png);
}
#social2 img
{
width:83px;
height:74px;
}
</style>
<div id="social2" align="center">
<a href="twitter.com"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKjeFilmBNvizCbAgJgjiXPFuKmmukssr12xuGlOn_a4V8Ui9aROBiBRrrnTSwld4cSgsA54SWUDJq0wF1sYjtZCGZdp3JMvCca3VPMbO7mLUkeke1F8N3kplVz_L6g9hml1LopKWTNT8/" title=" تابعني على تويتر واحصل على اخر التحديثات" /></a>
<a href="rss.com"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfn4CCvHwAXDsRtFLFpZs_q7w7-fwlkbbIRmIUhWU38dDmtzgN9zR4Exs_Lc1DBEaTPzT5w_6AzugVMVvcluStq0YjltNCX69CENyT3iasGejuNUsPw7HCvElXI9ZVqB3DARQV3s-Ivys/" title="اخر الاخبار والمواضيع عبر خدمة الخلاصات" /></a>
<a href="facebook.com"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgcRPmCYsP531nuMuBreH9vAcPpUQ5Idv7fpru8ARbIEsaptC1YW4PIsINkFnGQa_hnatXjSEOtyIfHNVbl5wjdzyjsOr1qi35KIppaTcv_Lg1H3IY9kfhvwLK-dLTlV3_NTHvEg7qGLEQ/" title=" كن معجبا بصفحتنا على الفيس بوك واطلع على اخر التحديثات" /></a>
</div>
في الكود اعلاه قم بتغيير المؤشر عليه باللون المدادي برابط صفحتك على الفيس بوك والمؤشر عليه باللون البحري ( سماوي فاتح ) قم بتغييره برابط تويتر الخاص بك اما المؤشر عليه باللون البرتقالي فقم بتغييره برابط الخلاصات الخاص بمدونتك , اما الارقام الملونه باللون الاحمر فهي الخاصة بعرض الصور ( شعارات تويتر وفيس بوك وrss) والارقام باللون الاخضر خاصة بارتفاع الصور .
اما العبارات الظاهره باللغه العربيه فهي العبارات التي ستظهر داخل اداة التلميح ( الفقاعة ذو الخلفيه السوداء ) يمكنك تغييرها كيفما تشاء .
وعند الانتهاء من كتابة الكود السابق داخل الاداة في خانة " المحتوى " اضغط على زر " حفظ " وستجد الاداة على مدونتك ,,,,,,
وعند الانتهاء من كتابة الكود السابق داخل الاداة في خانة " المحتوى " اضغط على زر " حفظ " وستجد الاداة على مدونتك ,,,,,,
تحياتى للجميع
Al3@miD: AboNageh


 8:53 م
8:53 م
 Al3@miD
Al3@miD





 التسميات:
التسميات: 


تعليقات: 0
إرسال تعليق
تذكر قول الله نعالى :(مَا يَلْفِظُ مِن قَوْلٍ إِلاَّ لَدَيْهِ رَقِيبٌ عَتِيد).
يفضل كتابة التعليق باسم و اختر الاسم/عنوان URL و لا تعلّق كمجهول.
التعليق باللغة العربية الفصحي قدر الإمكان.